Custom HTML elements
Newsletter

The newsletter custom HTML code is a structure for very simple newsletter form:
<form action="#" class="gk-newsletter"> <p> <input type="email" placeholder="Enter Email Address"> <input type="button" value="Join"> <strong><span>Sign up</span> for the latest news</strong> </p> </form>
As you can see it uses the form element with gk-newsletter CSS class, and two basic input fields.
Social icons
![]()
Social icons have a very simple structure based on links placed in the container with gk-social class:
<a href="https://plus.google.com/+gavickpro?rel=author" target="_blank"><i class="gk-icon-gplus"></i></a> <a href="https://twitter.com/gavickpro" target="_blank"><i class="gk-icon-twitter"></i></a> <a href="https://www.facebook.com/gavickpro" target="_blank"><i class="gk-icon-fb"></i></a> <a href="http://www.gavick.com/magazine/?format=feed&type=rss" target="_blank"><i class="gk-icon-rss"></i></a>
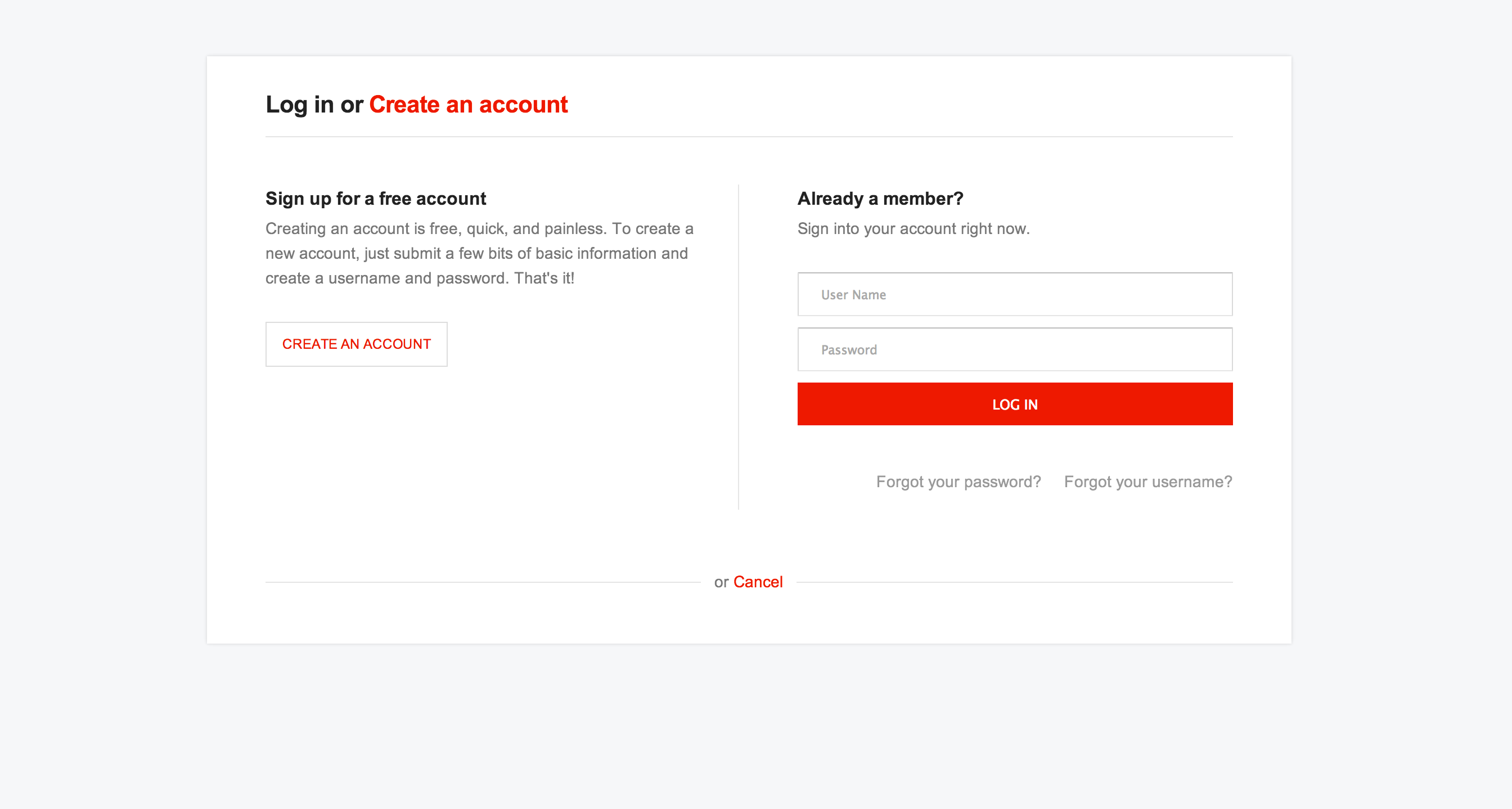
Separate login/register page

The News 2 template comes with separated login/register page. If you want to achieve a layout visible on the above image, you need to add the &tmpl=blankpage param to your urls.
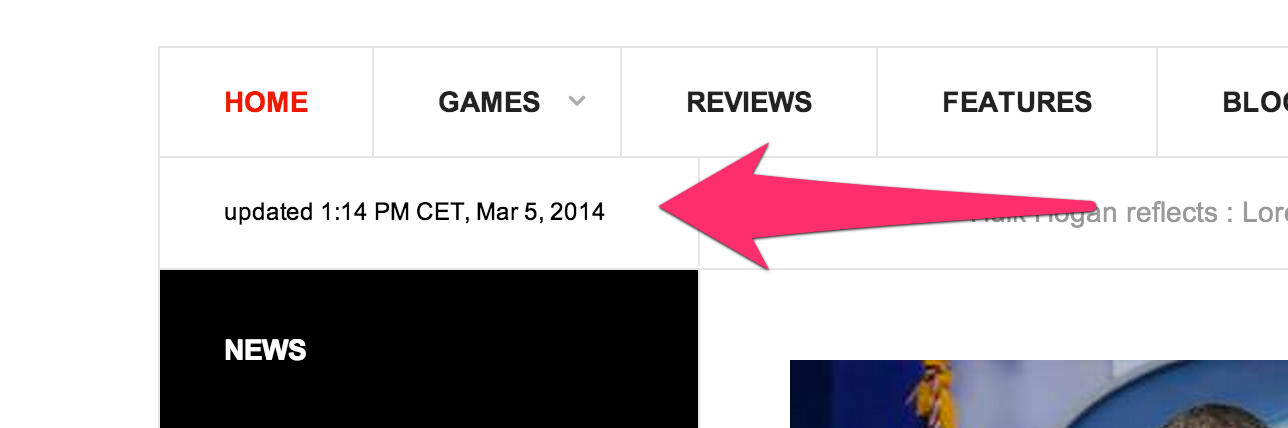
Update date

The updates section displays the last modification date based on com_content and K2 content database tables. The code responsible for displaying these part of template is located in the layouts/blocks/updates.php file.
New features in the News Show Pro GK5 module
News Show Pro GK5 v.1.4.0 contains few useful features prepared especially for the News 2 template.

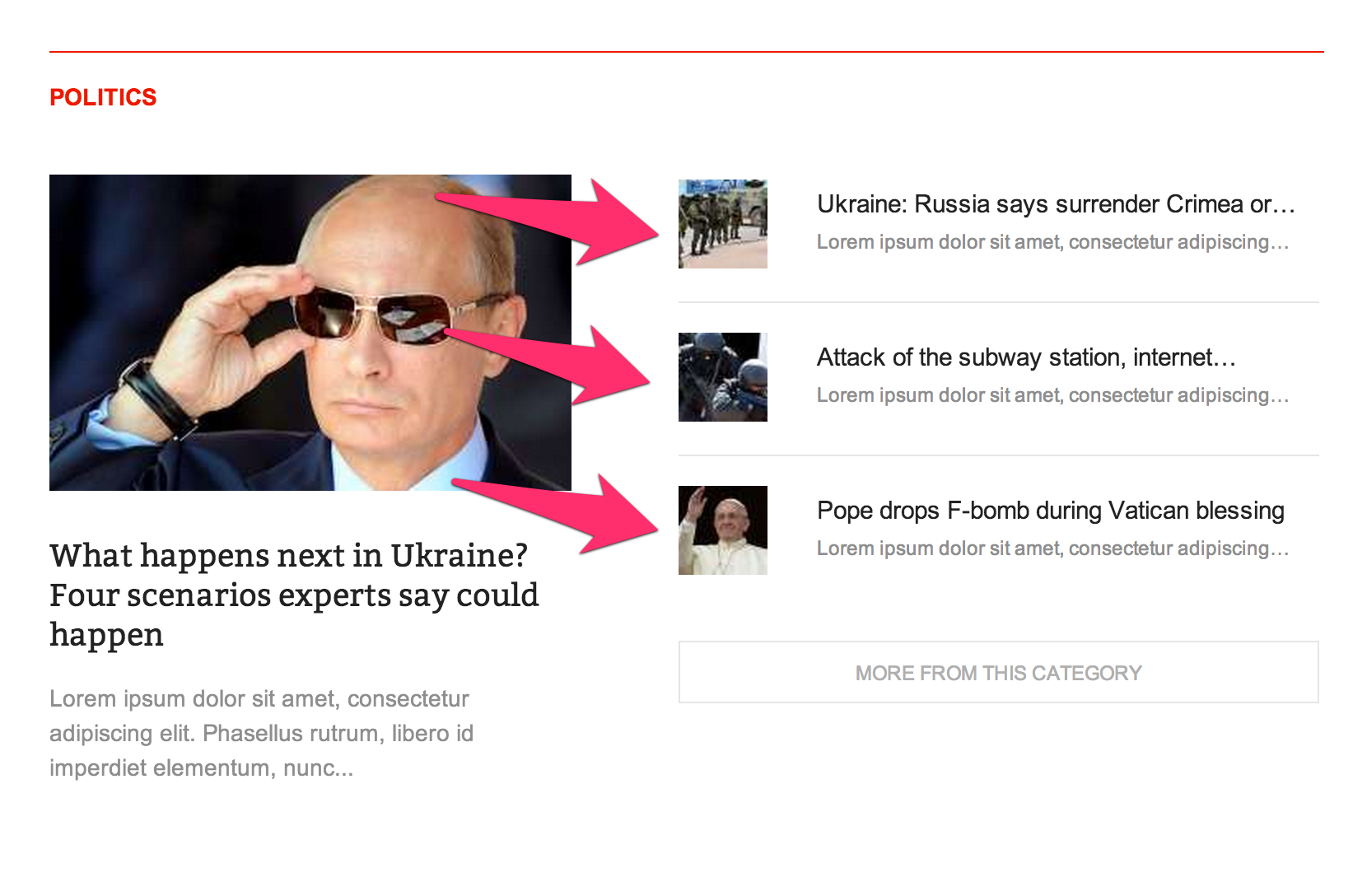
Now you can enable in the links layout section displaying of the images in the links section. The dimensions of the images can be specified under the thumbnails tab.

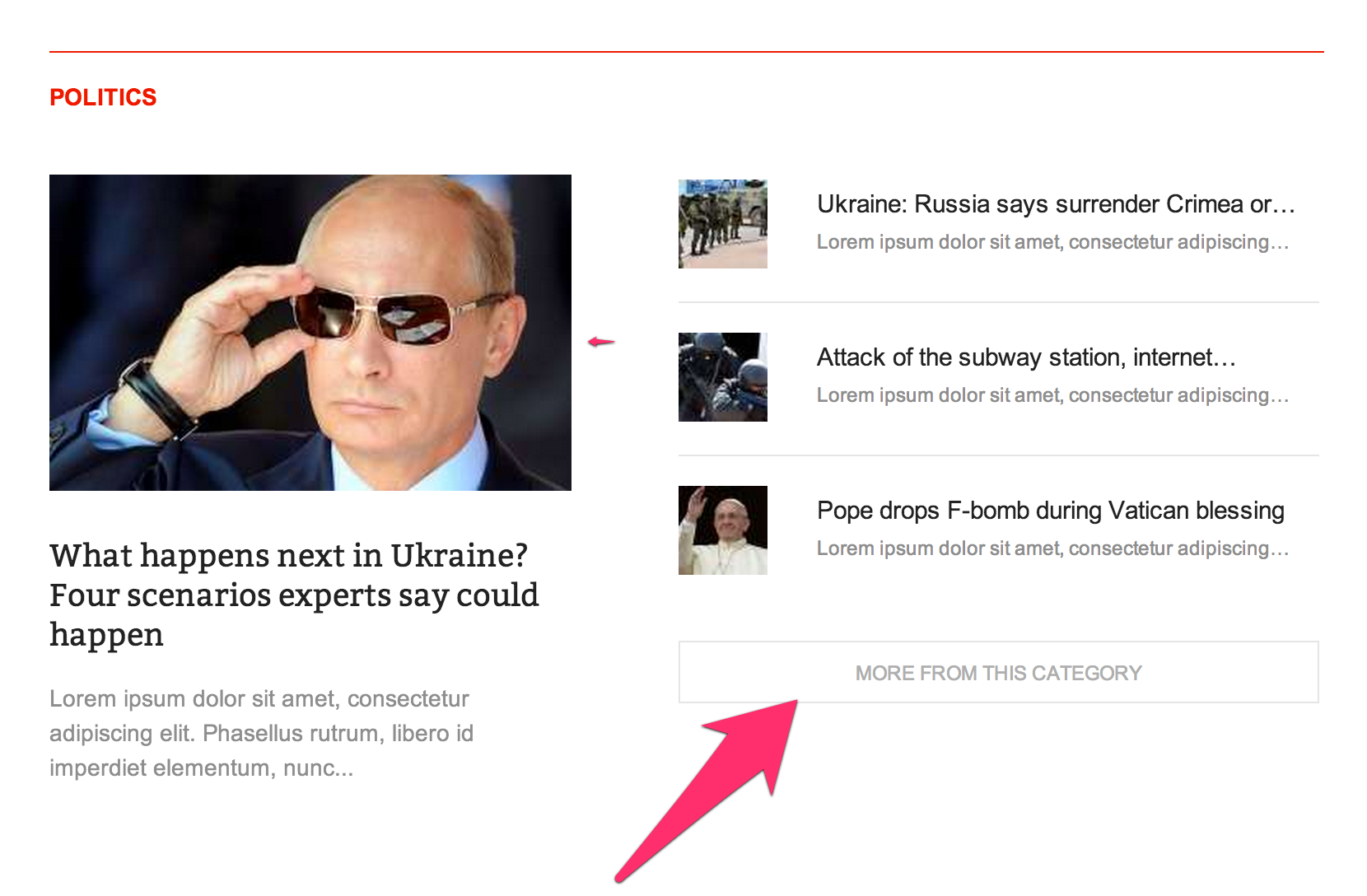
Additionally in the links section you can display the button with specified link i.e. to the items category.

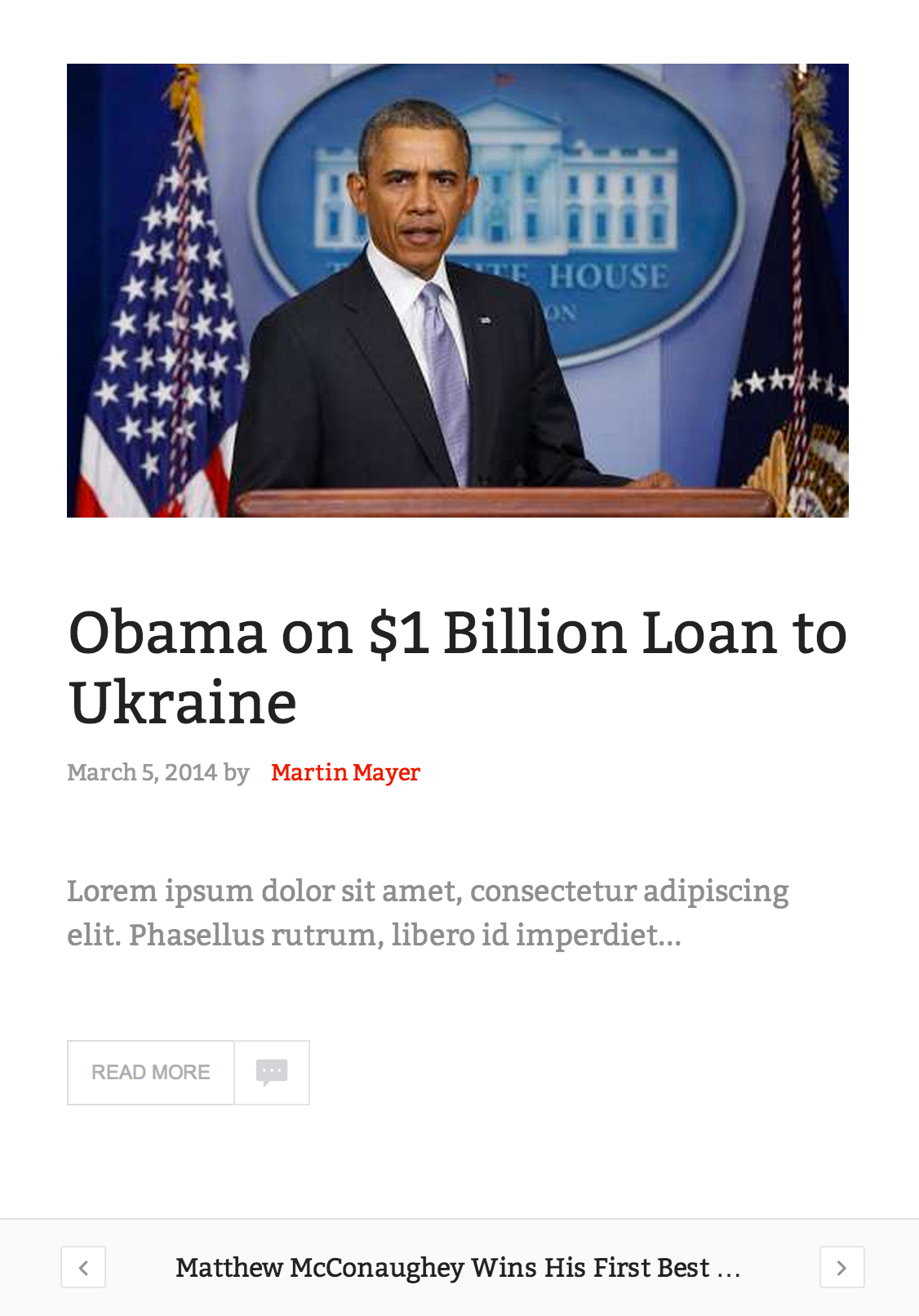
The News 2 template contains a special script which add in all News Show Pro GK5 instances with the highligths suffix additional interface at the bottom. We recommend to use this feature only on the banner_left module position with article layout based on few pages, one row and one column.
- Pubblicato in Template articles
- Scritto da roberto